
什麼是響應式網頁設計
掌握多螢時代的關鍵:深入了解響應式網頁設計
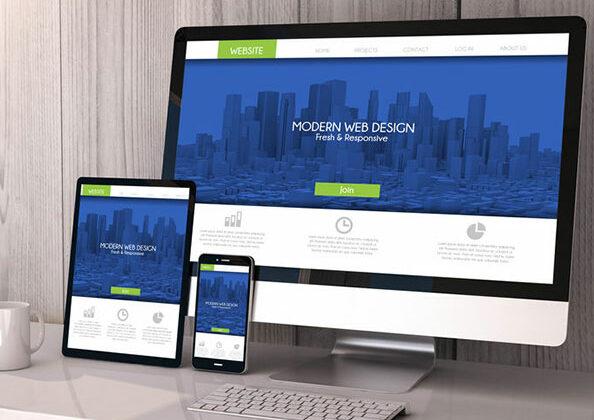
在現今多樣化的數位環境中,使用者透過各式各樣的裝置瀏覽網路,從桌上型電腦到平板、智慧型手機等。為了確保在不同尺寸的螢幕上都能提供最佳的瀏覽體驗,響應式網頁設計 (Responsive Web Design, RWD) 應運而生,成為現代網頁設計的基石。響應式網頁設計是一種技術性的做法,旨在使網站能夠在各種瀏覽設備上流暢地呈現和導航,有效減少使用者縮放、平移和滾動的需求。
這個術語由 Ethan Marcotte 在其 A List Apart 的文章中首次提出,並在其 2011 年的著作中深入闡述了響應式網頁設計的理論與實踐。響應式設計的重要性可見一斑,甚至被 net 雜誌評選為 2012 年頂級網頁設計趨勢的第二名。
對於追求卓越網頁設計的企業或個人而言,理解響應式設計至關重要。無論您是想打造引人入勝的形象式官網、功能完善的購物網站、簡潔快速的一夜式網站,或是獨一無二的客製化網站,響應式設計都是不可或缺的一環。如同史蒂芬金創意設計所強調的創新與使用者體驗,一個具備良好響應式設計的網站,能夠提升品牌形象並優化使用者互動。
響應式網頁設計的核心元素:
犀利士
ta-sourcepos=”13:1-13:21″>採用 RWD 設計的網站主要依賴以下技術:
- CSS3 Media Queries(媒體查詢): 這是 CSS 規則的擴展,允許網頁根據訪問設備的特性(最常見的是瀏覽器的寬度)應用不同的 CSS 樣式。
- 流式(Fluid)且基於比例的網格: 頁面元素不再使用固定的像素或點等絕對單位,而是採用百分比或排版單位等相對單位進行尺寸調整,確保在不同螢幕尺寸下都能彈性適應。
- 自適應大小的圖像: 圖像也會以相對單位(最大至 100%)調整尺寸,避免超出其容器範圍而影響版面。
響應式網頁設計的挑戰與應對:
儘管響應式網頁設計帶來諸多優勢,但也存在一些挑戰。Luke 壯陽藥
Wroblewski 歸納了 RWD 和移動設計中的一些問題,並提出了多設備佈局模式的目錄。他認為,相較於單純的 RWD,Device Experience 或 RESS(通過伺服器端組件的響應式網頁設計)等方法,能為移動設備提供更優化的使用者體驗。Sass 等樣式表語言的伺服器端「動態 CSS」實現可以作為這些方法的補充。
此外,RWD 的一個常見問題是橫幅廣告和影片通常不是流式的。然而,搜尋廣告和展示廣告已開始支援特定的設備平台目標,並為桌面、智慧型手機和基本型手機提供不同的廣告尺寸格式。針對不同平台,可以採用不同的著陸頁 URL,或者利用 AJAX 技術在同一頁面顯示不同的廣告變體。
總而言之,響應式網頁設計是現代網頁設計的關鍵技術,無論您是需要一個強調品牌形象的形象式官網、提供便捷購物體驗的購物網站、快速上線的一夜式網站,或是獨具風格的客製化網站,都應該將響應式設計納入考量。如同史蒂芬金創意設計所追求的卓越,一個能夠在各種設備上完美呈現的網站,才能真正抓住使用者的目光,提升品牌價值。